Сочетание цветов для сайта косметики: как создать привлекательный образ
Создание успешного сайта для косметического бренда требует внимательного подхода к множеству факторов, включая выбор цветовой палитры.
Правильное сочетание цветов для сайта может повлиять на восприятие бренда, настроения посетителей и в конечном итоге на уровень продаж.
Выбор цветовой палитры для сайта косметики – это не просто эстетический вопрос, но и мощный маркетинговый инструмент. Правильно подобранные цвета могут вызывать определенные эмоции, ассоциации и побуждать к покупке.
Лучшие сочетания цветов для сайта косметики:
Цветовая психология:
Цвет — это мощный инструмент коммуникации, который может вызывать различные эмоции и ассоциации. Понимание цветовой психологии помогает создать атмосферу на сайте, соответствующую философии бренда.
Сочетания цветов для сайта примеры:
Розовый: Традиционно ассоциируется с женственностью, нежностью и романтикой. Символизирует нежность, романтичность и женственность. Идеален для брендов, ориентированных на молодую аудиторию.

Фиолетовый: Символизирует роскошь, элегантность, загадочность, мистику и творчество. Подходит для премиальных брендов.

Красный: Ассоциируется с энергией, страстью и возбуждением. Подходит брендам, которые хотят привлечь внимание и вызвать сильные эмоции. Стимулирует аппетит и желание, привлекает внимание. Идеален для акцентных элементов.

Оранжевый: Указывает на креативность, энтузиазм и дружелюбие. Используется для создания чувства комфорта и тепла.

Желтый: Вызывает чувство счастья и оптимизма. Подходит для привлечения внимания к акциям или новинкам.

Зеленый: Связан с природой, свежестью и здоровьем. Хорошо подходит для натуральной косметики.

Синий: Вызывает чувство доверия, стабильности и спокойствия. Это хороший выбор для укрепления репутации надежного бренда. Подходит для брендов, позиционирующих себя как экспертов.

Тренды в дизайне косметических сайтов
В 2025 году формируются несколько ключевых тенденций в выборе цветовых решений для косметических сайтов:
- Минимализм: Преобладание пастельных тонов и нейтральных цветов создает изысканный вид страницы.
- Градиенты: Использование плавных градиентов придает динамику содержимому сайта без чрезмерной яркости.
- Монохромность с акцентами: Основной монохромный фон позволяет выделить яркие элементы интерфейса.
- Комбинация природы и технологии: Сочетание естественных тонов (зеленый, коричневый) с современными металлическими оттенками (серебристый) подходит брендам в сегменте органической космецевтики.
- Игривая ретро-палитра: Яркие винтажные оттенки возвращают чувство ностальгии и привлекают аудиторию миллениалов.
Сочетаемость цветов:
- Монохромная палитра: Использование разных оттенков одного цвета создает гармоничный и спокойный образ.
- Комплиментарные цвета: Противоположные цвета на цветовом круге создают контраст и привлекают внимание.
- Аналоговые цвета: Расположенные рядом на цветовом круге, создают мягкий и приятный переход.
Целевая аудитория:
- Молодежь: Яркие, насыщенные цвета, контрасты.
- Взрослая аудитория: Пастельные тона, спокойные сочетания.
- Мужчины: Темные, глубокие цвета, минимализм.
Популярные цветовые сочетания для косметических сайтов:
- Розовый и золотой: Классическое сочетание для женской косметики, символизирующее роскошь и элегантность.
- Белый и черный: Создает контрастный и стильный образ, подходит для любой косметики.
- Пастельные тона: Розовый, голубой, фиолетовый в пастельных оттенках создают нежный и романтичный образ.
- Зеленый и коричневый: Идеально для натуральной косметики, ассоциируется с природой и здоровьем.
Выбор цветовой палитры
Когда дело касается выбора цветовой палитры для сайта косметики, важно учитывать не только психологию цвета и текущие тренды, но также уникальные особенности вашего бренда.
Рекомендации по выбору цветовой палитры
- Анализ целевой аудитории: Определите возрастную категорию ваших клиентов, их предпочтения в стиле жизни и покупательные мотивы.
- Исследование конкурентов: Изучите сайты конкурирующих брендов чтобы избежать дублирования их решений или создать уникальную противоположную концепцию.
- Тестирование прототипов: Создайте несколько вариантов прототипов вашего будущего сайта с разными цветовыми схемами и протестируйте их на фокус-группах или через онлайн-платформы A/B тестирования.
- Учет функциональности цвета: Убедитесь что выбранная палитра обеспечивает хорошую читаемость текста; например выбранные шрифты не смешиваются с фоном либо дополнительно подчеркиваются контрастом.
- Соответствие философии бренда: Ваша палитра должна отражать основные ценности компании (натуральность ингредиентов — зеленые оттенки; инновационность продуктов — металлические отливы; социальная ответственность — использование экологичных пигментов).
- Регулярное обновление дизайнерского решения: Учтите необходимость периодической адаптации к новым трендам сезонным изменениям либо проведения маркетинговых кампаний связанных акциями праздниками т.д используя различные тематические расцветки создавая новые впечатления у пользователей поддерживая интерес актуальность платформы взаимодействия клиентов продукцией компании вовремя предлагая обновленные параметры запоминающиеся детали.
Советы по выбору цветов:
- Не используйте более 3-4 основных цветов.
- Учитывайте фирменный стиль бренда.
- Проверяйте сочетаемость цветов на разных устройствах.
- Тестируйте разные варианты на фокус-группах.
Инструменты для подбора цветовых сочетаний:
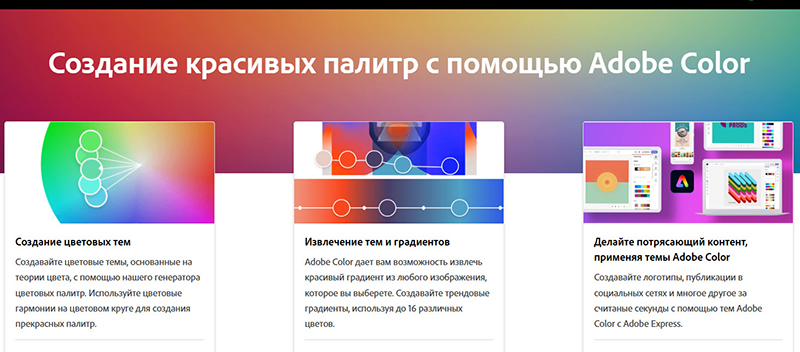
Adobe Color: Позволяет создавать и сохранять свои палитры. Этот сервис также предоставляет возможность выбрать сочетание цветов для сайта от лучших дизайнеров.
Еще одна примечательная особенность данного сервиса - это показать тенденции в палитрах сочетания цветов. Т.е. можно сразу создавать современный сайт, опережая конкурентов.

Coolors: Генератор случайных цветовых палитр. Этот инструмент для подбора сочетания цветов для косметических сайтов вряд ли подойдет. Случайные цвета в косметике могут, конечно, быть, но оставить такую случайную палитру на своем сайте можно только после тщательного тестирования.

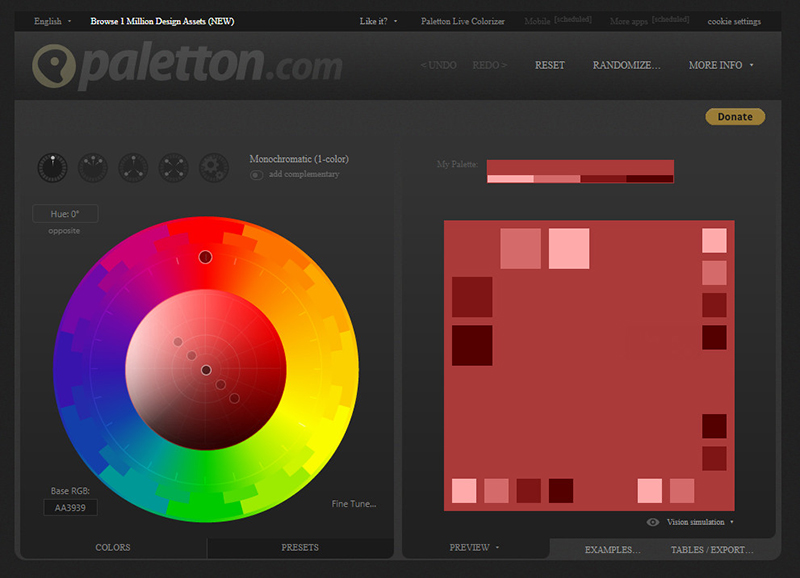
Paletton: Инструмент для создания гармоничных цветовых схем.

Важно помнить: Цветовая палитра – это лишь один из элементов дизайна сайта. Она должна гармонично сочетаться с другими элементами, такими как шрифты, изображения и структура сайта.



Добавить комментарий