CSS Flexbox шпаргалка
Flexbox, или Flexible Box Layout, — это современный интерфейс для настраиваемых макетов в CSS. Он позволяет легко управлять выравниванием, направлением и порядком элементов в контейнере, предоставляя более эффективный и интуитивно понятный способ работы с расположением элементов на веб-странице.
Основные концепции Flexbox
-
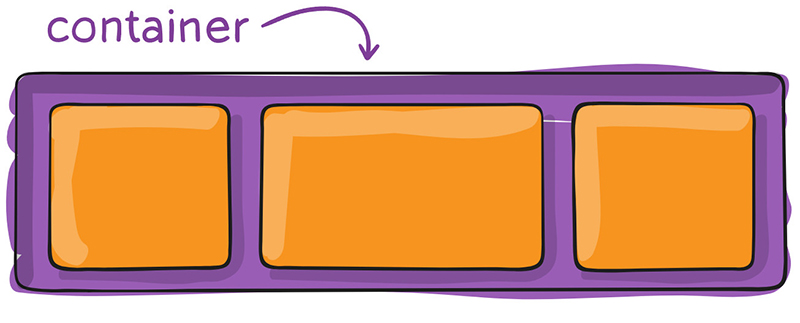
Флекс-контейнер: элемент, который содержит дочерние элементы флексбокса. Он определяется с помощью свойства
display: flex;. -
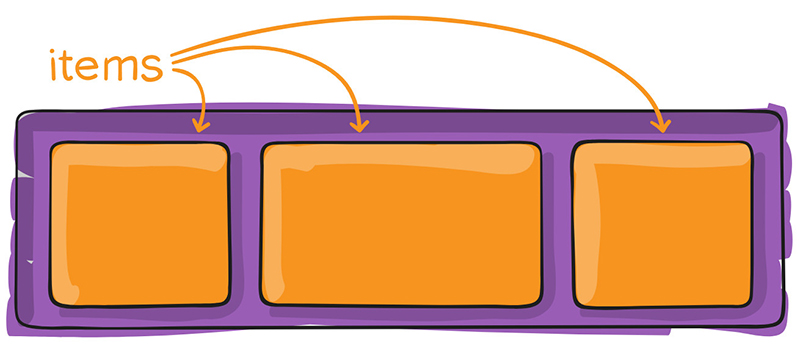
Флекс-элементы: все прямые дочерние элементы флекс-контейнера.
Свойства Флекс-Контейнера

Настройки флекс-контейнера определяют поведение его дочерних элементов. Вот ключевые свойства:
-
display:
-
.container { display: flex; } -
flex— превращает элемент в флекс-контейнер. -
inline-flex— делает элемент строчным флекс-контейнером.
-
-
flex-direction:
-
Направление размещения флекс-элементов внутри контейнера.
-
.container { display: flex; flex-direction: row; } -
Значения:
-
row(по умолчанию): элементы размещаются по горизонтали слева направо. -
row-reverse: справа налево. -
column: вертикально сверху вниз. -
column-reverse: снизу вверх.
-
-
-
flex-wrap:
-
Управляет переносом элементов на новую строку/столбец.
-
.container { display: flex; flex-wrap: nowrap; } -
Значения:
-
nowrap(по умолчанию): без переноса. -
wrap: перенос с начала новой строки/столбца. -
wrap-reverse: перенос с конца новой строки/столбца.
-
-
-
justify-content:
-
Выравнивание флекс-элементов вдоль главной оси.
-
.container { display: flex; justify-content: space-between; } -
Значения:
-
flex-start(по умолчанию): элементы прижаты к началу по главной оси. -
flex-end: к концу по главной оси. -
center: центрируются вдоль главной оси. -
space-between: равномерное распределение с первой строкой у начала и последней у конца контейнера. -
space-around: равномерное распределение с равными отступами вокруг каждого элемента.
-
-
-
align-items:
-
Выравнивание флекс-элементов по поперечной оси относительно друг друга.
-
.container { display: flex; align-items: center; } -
Значения:
-
stretch(по умолчанию): элементы растягиваются на всю высоту контейнера. -
flex-start: выровнены у начала поперечной оси. -
flex-end: выровнены у конца поперечной оси. -
center: центрированы по поперечной оси. -
baseline: выровнены по базовой линии текста.
-
-
-
align-content:
-
.container { display: flex; align-content: center; } -
Управляет выравниванием нескольких строк или столбцов внутри флекс-контейнера вдоль поперечной оси при наличии свободного пространства на ней (актуально только если присутствует свойство flex-wrap).
-
Значения такие же, как и у justify-content.
-
Свойства Флекс-Элемента

Каждый флекс-элемент может быть настроен индивидуально для управления его поведением в пределах контейнера:
-
order:
-
.container { display: flex; } .item { order: 3; } -
Задает порядок отображения элемента относительно других флекс-элементов. Элементам можно задавать целочисленное значение порядка: чем больше значение, тем позже будет отображен элемент.
-
-
flex-grow:
-
.container { display: flex; } .item { flex-grow: 1; } -
Коэффициент роста элемента внутри контейнера при распределении свободного пространства на главной оси. Значение по умолчанию 0; положительные значения позволяют элементам расти за пределы их первоначального размера.
-
-
flex-shrink:
-
.container { display: flex; } .item { flex-shrink: 3; } -
Коэффициент сжатия элемента при уменьшении доступного пространства внутри контейнера. По умолчанию равен 1; нулевое значение предотвращает уменьшение размера элемента менее его базового значения.
-
-
flex-basis:
-
.container { display: flex; } .item { flex-basis: 250px; } -
Определяет основной размер элемента перед распределением свободного места вокруг него или между ним и другими элементами (аналогично ширине или высоте).
-
-
align-self:
-
.container { display: flex; align-items: flex-start; } .item { align-self: flex-end; } -
Позволяет изменять настройку align-items только для выбранного элемента, переопределяя общую настройку для всех других его аналогов в контейнере.
-
Примеры использования Flexbox
Простой вертикальный центринг
.container {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
Пример верстки мессенджеров в карточке интернет магазина
выравнивание номера телефона по левому краю, иконки мессенджеров по правому.
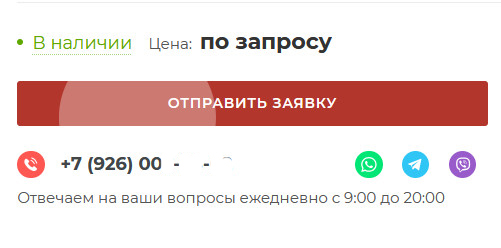
Отображение на ПК

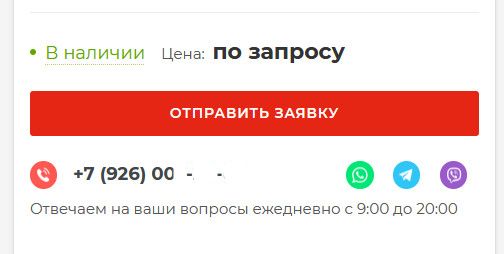
Отображение на мобильных

HTML
<div class="messenger">
<div class="icon_tlf"><a href="tel:+79260000000" class="icon_tlf_2" ><!-- .ui-icon.ui-icon-service-callback > i -->
<div class="ui-icon ui-icon-service-callback"><i></i></div></a></div>
<div class="tlf_nomer"><a href="tel:+79260000000">+7 (926) 007-00-00</a></div>
<div class="icon_messenger">
<!-- .ui-icon.ui-icon-service-whatsapp > i -->
<a href="https://wa.me/792600000" class="product__messenger-icon product__messenger-icon_whatsapp" title="WhatsApp"><div class="ui-icon ui-icon-service-whatsapp"><i></i></div></a>
<!-- .ui-icon.ui-icon-service-telegram > i -->
<a href="tg://resolve?domain=domain" class="product__messenger-icon product__messenger-icon_telegram" title="Telegram"><div class="ui-icon ui-icon-service-telegram"><i></i></div></a>
<!-- .ui-icon.ui-icon-service-viber > i -->
<a href="viber://chat?number=%2B7926000000" class="product__messenger-icon product__messenger-icon_viber" title="Viber"><div class="ui-icon ui-icon-service-viber"><i></i></div></a>
</div>
</div>
.messenger {
display: flex;
flex-direction: row;
flex-wrap: wrap;
margin-top: 25px;
}
.tlf_nomer {
font-size: 18px;
font-weight: bold;
}
.ui-icon > i {
padding-top: 70%;
width: 70%;
}
.icon_messenger {
margin-left: auto;
}
Flexbox значительно упрощает создание адаптивных макетов на веб-сайтах, делая код более читабельным и поддерживаемым. С помощью этих свойств можно легко реализовать различные задачи по выравниванию и позиционированию, что позволяет создавать более сложные компоновки без использования множества float или дополнительных оберток HTML-кода.



Добавить комментарий