Как вывести свойство типа HTML в Битрикс
Свойство типа HTML — это специальный тип пользовательского свойства, который позволяет хранить сложный форматированный текст прямо внутри элементов инфоблока. Это может быть полезно, когда необходимо добавить текст с различными стилями, ссылками и другими HTML-элементами прямо из административного интерфейса.
Зачем использовать свойства типа HTML?
-
Удобство редактирования контента: Возможность использовать визуальный редактор делает процесс редактирования более интуитивным.
-
Гибкость отображения: С помощью HTML можно создавать сложные структуры, добавлять стили и скрипты.
-
Упрощение управления контентом: Администраторы сайта могут легко вносить изменения без вмешательства разработчиков.
Теперь давайте разберемся, как же все-таки вывести свойство типа HTML на сайте на базе 1С-Битрикс.
Шаги по выводу свойства типа HTML

Шаг 1: Создание свойства в инфоблоке
Первым шагом будет создание свойства нужного типа в вашем инфоблоке:
-
Перейдите в административную панель вашего сайта.
-
Найдите нужный инфоблок и перейдите в его настройки.
-
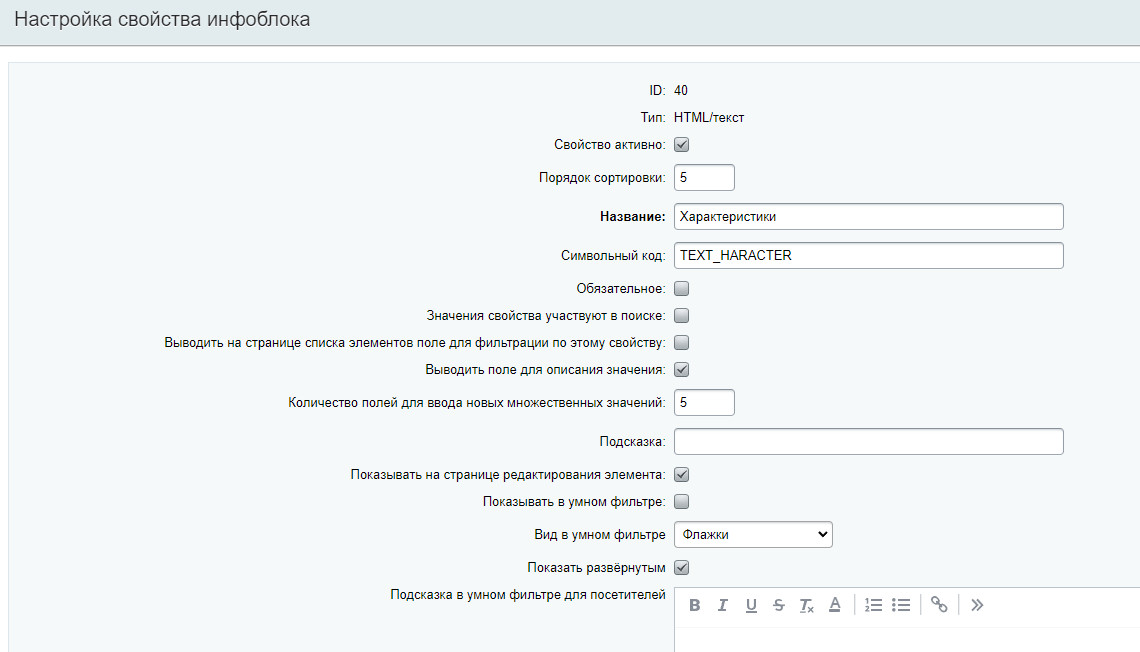
В разделе «Поля» или «Свойства» создайте новое свойство.
-
Выберите тип поля — «HTML/текст».
-
Укажите необходимые параметры: код, название и так далее.

Шаг 2: Заполнение созданного поля
После создания свойства вы можете добавить контент:
-
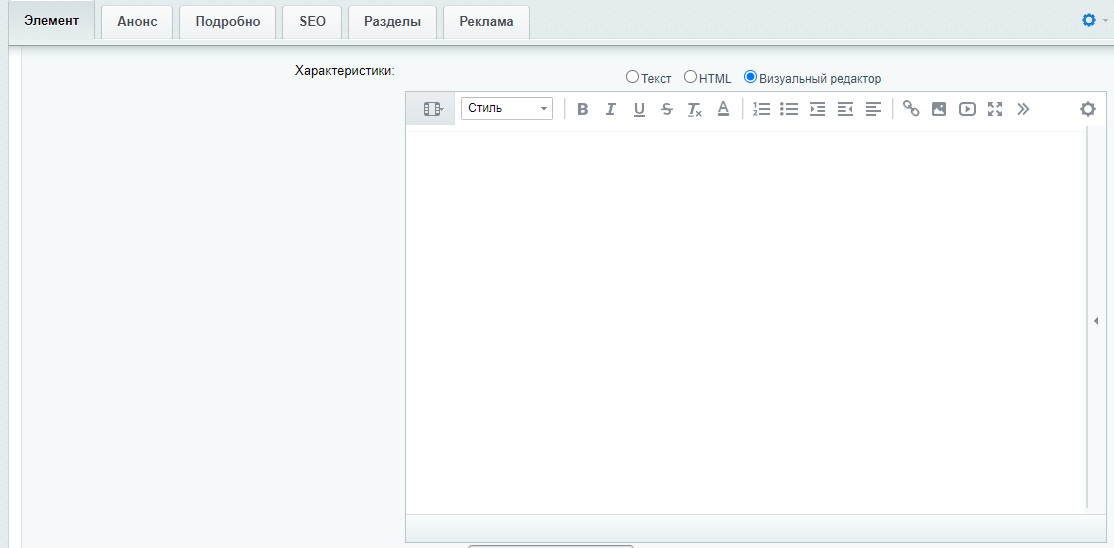
Откройте элемент инфоблока, к которому добавлено новое свойство.
-
Визуальный редактор позволит вам добавлять и форматировать текст по вашему усмотрению.
-
Сохраните изменения.

Шаг 3: Вывод свойства на сайт
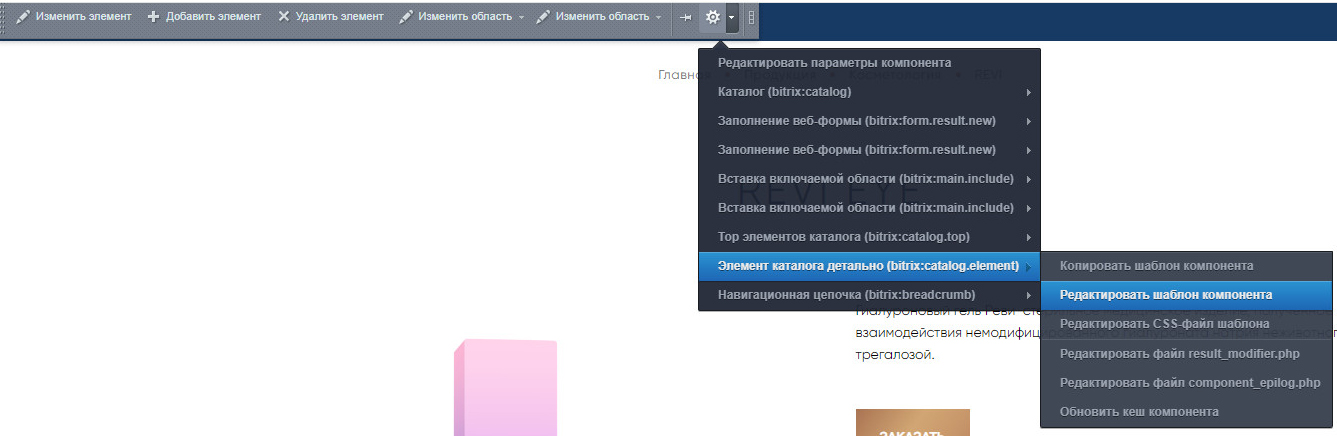
Для вывода значения свойства на сайте потребуется внести изменения в файлы шаблона компонента или страницы:

В шаблоне находим нужное место, где нам нужно вывести наше свойство типа html
и вставляем в это место шаблона следующий код:
- Конструкция 1
<? echo $arResult["PROPERTIES"]["СИМВОЛЬНЫЙ_КОД_СВОЙСТВА"]["VALUE"]["TEXT"];?>
выводит на html-страницу все содержание свойства вместе с html тегами - Конструкция 2
<? echo $Text = htmlspecialcharsBack($arElement["PROPERTIES"]["СИМВОЛЬНЫЙ_КОД_СВОЙСТВА"]["VALUE"]["TEXT"]); ?>
htmlspecialcharsBack — это функция в «1С Битрикс» переводит текст из HTML-безопасного вида в исходное представление. - Конструкция 3 вывода с функцией html_entity_decode (данная PHP функция преобразовывает HTML-сущности в символы) и на странице свойство выводится в нужном нам виде:
<? echo html_entity_decode($arResult["PROPERTIES"]["TEXT_HARACTER"]["VALUE"]["TEXT"]);?>
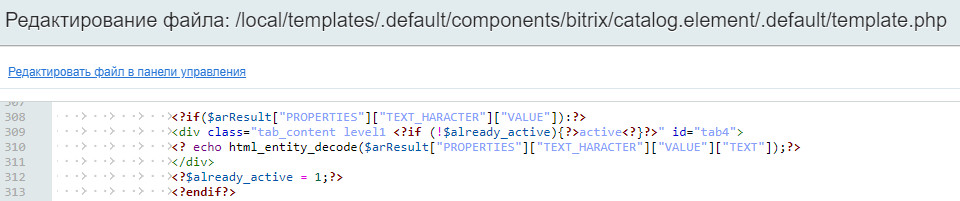
В данном примере, использована конструкция:
<? echo html_entity_decode($arResult["PROPERTIES"]["TEXT_HARACTER"]["VALUE"]["TEXT"]);?>
Например,

поясним данный код:
- стр. 308 - условие если свойство есть или не пустое, если пустое - ничего не выводится
- стр. 309 - в нашем шаблоне используются табы, добавляется условие если таб активен
- стр. 310 - код вывода html свойства
- стр. 311 - закрывающий тег </div>
- стр. 312 - active - признак активности элемента - нашем случае цифра 1 означает, что элемент активен.
Шаг 4: Тестирование и отладка
После внесения изменений загрузите страницу сайта и убедитесь, что данные отображаются корректно:
-
Проверьте наличие ошибок в выводе (например, незакрытые теги).
-
Убедитесь в правильности отображения всех элементов согласно вашим ожиданиям.
Расширенные возможности работы с HTML-свойствами
Использование шаблонов компонентов
Если ваш проект реализует многостраничное приложение с множеством повторяющихся элементов (например, статьи блога), то вы можете воспользоваться компонентами новостей или каталогов для автоматизации вывода данных из инфоблоков.
Кастомизация визуального редактора
Для более специфичных нужд можно настроить визуальный редактор по вашему вкусу — добавить дополнительные кнопки форматирования или виджеты через настройки панели администрирования.
Таким образом, использование свойств типа HTML в Битрикс предоставляет разработчикам и администраторам огромную гибкость при работе с контентом на сайте. Следуя вышеописанным шагам вы сможете легко интегрировать такие поля в ваш проект и эффективно ими управлять.



Добавить комментарий